When building a website, organizing your content can be a big challenge. The goal is to improve user experience and attract more people to your business site. To make this happen, you need an logical organization of the information you present on the pages. In other words, you need good information architecture.
Many fail to recognize the importance of tree testing and other strategies that boost the information architecture of a business website.
So, what happens to their websites?
The result are sites that contain overlapping categories, messed up content, and confusing labels. People who hop onto these pages cannot find what they are looking for or don’t like what they are seeing. At this point, it barely even matters how great your services or products are – because you aren’t presenting them well.
To organize the content on the website properly, you need to create quality labeling and structuring. For this purpose, there’s one highly effective technique. It is called tree testing.
What is tree testing?
Tree testing is a long-used and proven method to evaluate the findability of a website’s content. Take any website – you get a hierarchy of categories and labels, subcategories underneath them, all of them branching out from a single source – your homepage. This is why this technique is called tree testing – because it looks visually like a tree.
Tree testing can be run remotely by using tools like Maze, or in-person. The first is faster, more affordable, and allows you to use participants who can do their tasks remotely. The latter is usually moderated testing, but it requires more time and can be more expensive. Melanie Buset, a Senior UX Researcher at Shopify, quoted in Maze’s guide for tree testing, describes tree testing as:
“Tree testing helps you gather insight into people’s mental models of a product and how they would naturally think about exploring it.”
The concept was pioneered by a design leader named Donna Spencer. It was first performed using index cards on traditional paper. Now that technology is far more advanced, there are numerous digital methods and tools for tree testing, too. These are more favored among businesses since they are faster and require less effort and investments.
Also described as ”reverse card sorting” tree testing evaluates a tree i.e. a hierarchical structure of categories. To perform such research, you need participants who will be asked to click on a specific place on the tree to find what they are looking for. Their answers give website designers an insight into how the topics should be organized and in which order.
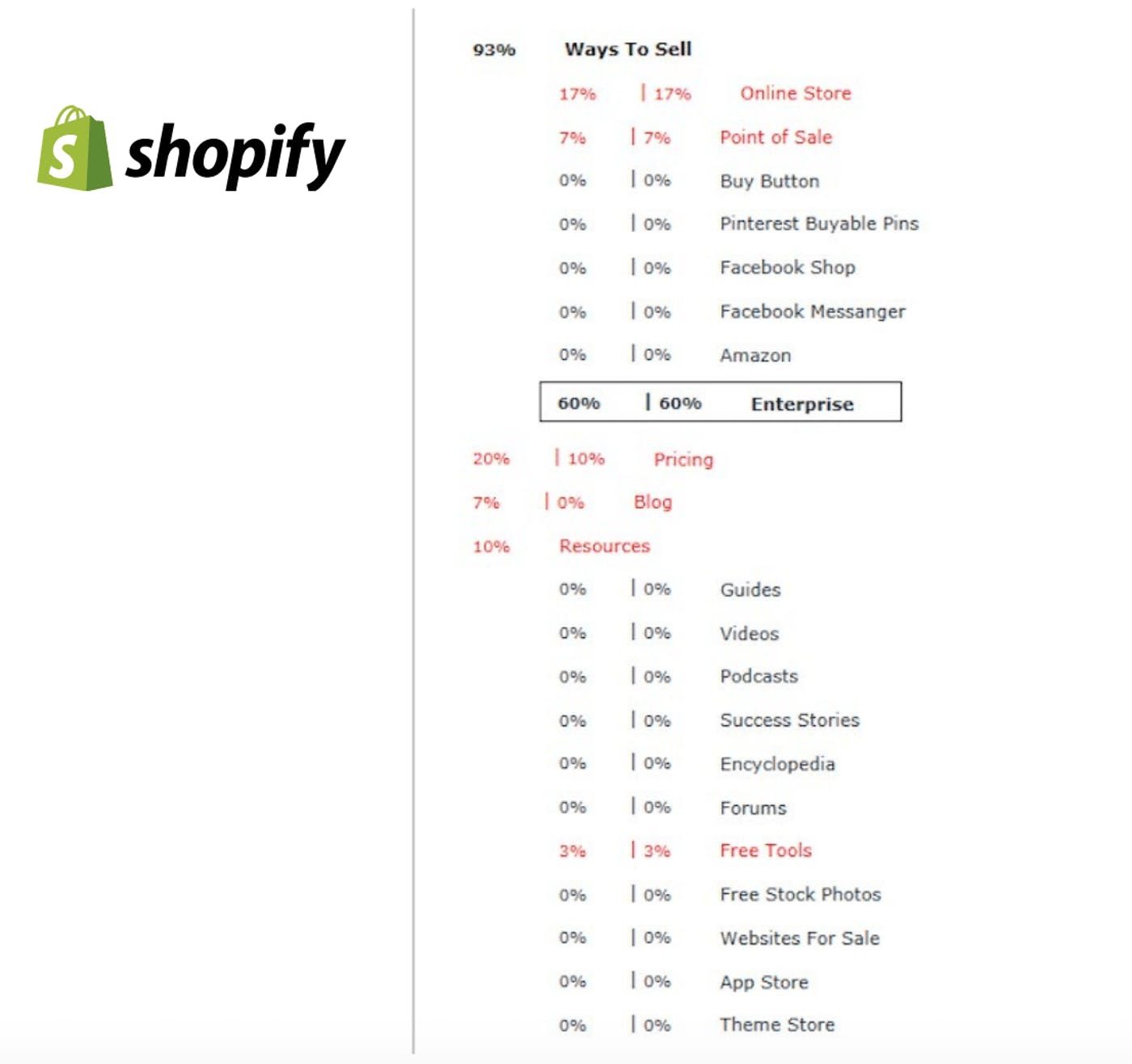
What follows is a tree test of Shopify performed by UserZoom. Here is what the results look like.

The benefits of tree testing for your business
Seemingly a plain and simple technique, tree testing is often underestimated. This method is easy to implement, and yet – its results are often very helpful for businesses. Here are just a couple of the many things that tree testing can do for your company:
Identify navigation issues
Data from tree testing helps businesses identify various navigation issues with a website – or even an app. Thanks to this method, you can gather data and analyze where your users go to find the information they’re looking for. Based on their behaviors, you can determine the key issues that push people away from your creations.
Evaluate the effectiveness of your labeling
Tree tests are excellent if you want to test the terms you use on the website. If you, for example, use the term ”contingency planning” or ”business development”, will they know what you mean by it? Labeling is very important when you’re creating a website. If people are unsure what they’re looking at, it won’t be long until they find a clearer website.
Thanks to tree testing, you can figure out things such as:
- Whether your target audience understands the organization’s jargon i.e. internally used terms
- What are their preferred and frequently used terms or jargon
- Which terms can be confusing to various audiences and what can be done to clear them up
- A list of synonyms that can boost the SEO ranking, as well as clarity of pages
Baseline an existing tree
When you’re evaluating the information architecture of your current website or app, you surely want to find out which parts don’t work – as well as which do. The first you’ll want to remove, the latter you’ll want to expand on.
For a lot of the problems, we already have some idea on how to fix them. There are various testing methods used to boost the information architecture of a site, including user feedback, web analytics, card sorting, etc. However, tree testing can provide you with a unique perspective about things you might not have noticed before. Thanks to the data collected with the help of this method, you can learn how badly the suspected problem areas ruin your success and which are the unsuspected areas that you need to work on.
Test the revisions
Tree testing works best if it is done continuously. Based on the initial data, you can figure out what your next moves will be i.e. what you need to eliminate and work on in terms of your website content. However, there’s no reason to toss this useful technique once you’re done.
When you make your changes, you can perform the testing again to check if they worked. Testing revised trees will tell you how the new parts or structure performs, and whether or not there still are some structures that perform poorly.

Compare different site structures
The idea behind tree testing is to show you which site structure works best for your business. Knowing that, why not use it to compare your options? Think of it as your brainstorming session – but one that includes the insight of people you’re aiming to please and attract to your business.
Preferably in the design phase, businesses should have several different ideas in terms of structuring the website. They’ll start with the favorite, of course, but what if it doesn’t work?
This is where testing with the help of the tree visualization comes in handy. You can compare different alternatives and find the best one – or combine the best features of all to come up with a user-friendly solution.
For example, you’ll realize that your tree number 1 performs best overall, but there are some parts of your tree number 3 that do better. You can use this data to create a hybrid with the ideal structure.
How tree testing works
Since it is easy and very little time-consuming, tree testing is something that you shouldn’t skip when evaluating your business’ strategies. This is a task-based activity where participants need to find the location of a specific element in an existing tree structure. This tells you where they expect to find the information and what you can do to improve the business based on their behavior.
To perform tree testing, you should follow these steps:
- Create a research plan where you’ll align the objectives of the testing
- Based on your plan, prepare questions for the participants
- Define the structure of the tree with all categories, subcategories, and other features such as pages on a website
- Create specific tasks for participants
- Decide on the number of participants and your target group – and find them
- Choose your tree testing method (in-person or remote testing)
- Conduct a pilot run with your team to see if it will work
- Run it and evaluate the results
Tree testing vs. card sorting
These two methods are very similar in their purpose, but they can have different purposes and come up with entirely different results that you might need for your business. Both are performed to categorize content better. But, they are used at different times in the strategy process for content creation. They also require a different angle.
Card sorting is a great way to understand how the participant thinks. But, if you want to follow a more exact categorization scheme, this won’t be very helpful. In card testing, participants create their group items and categories, so it can be hard to design the scheme. In tree testing, businesses ask participants to work with a ready structure of categories. It’s why it is called reverse card sorting – because it is the same goal, but with a twisted approach.
Logically, card sorting takes place before tree testing. In a way, performing both tests is a great way to validate and confirm the results you get.
Final thoughts
As you know by now, tree testing is a useful technique that can provide businesses with accurate insight into their site’s organization. Today, you can choose between traditional, in-person testing or remote tests. The first is advantageous because it allows for more personal communication and mediation. The latter is popular for its speed and ease of use (you only need a browser and tool to gather the data, and your participants can do this remotely).
Whichever you choose, this method is simple and inexpensive – and a great way to evaluate how you’ve organized your content. It can help you greatly to understand what your users expect from your business and your website or app.