When it comes to designing a website, there are lots of ways to go about it. If you want the simple method, you can go for a web hosting company with a website builder. With their intuitive drag-and-drop design, you can create a fully functional website in no time and with no technical skills.
If you’re a designer or want to create your website from scratch, you should consider using website design and development tools. This approach would take more time and effort, but in the end, you’d have a unique website that functions exactly as you want it to.
Whichever option suits you better, the first thing you’ll need to focus on is finding the right tools. In this article, you’ll find six factors to consider and six great tools to help you get started.
6 Factors to Consider When Choosing the Best Tools
When you’re looking for the best website design and development tools, there are a couple of criteria that you should consider. Here are some aspects to pay attention to:
-
- Ease of use – It’s best if you can find a tool that’s beginner-friendly or at least has a shallow learning curve. Also, look for tools that come with a drag-and-drop feature, powerful editing, and customization tools.
- Cost – No one likes to overspend. Try looking for tools that provide a free demo or trial so you at least can try out the features and see whether it suits your needs.
- Design and Features – The last thing you want is to have a hard time finding the features or elements you need to design. So, look for tools that have an intuitive interface and are packed with many useful features.
- Compatibility – Since your web design must look good on both desktop and mobile devices, look for tools that allow you to create one design and automatically adjust it for multiple layouts.
- Security – Whatever tool you use, you shouldn’t compromise the user and site’s security. Make sure the tool at least has an SSL certificate and multi-layer security features.
- Customer Support – While you expect the tool to be easy to use and work effectively, you’re bound to encounter some issues. To solve them quickly, make sure that the tool has 24/7 customer support to assist you.
Best Website Design and Development Tools in 2021
Based on the six criteria mentioned above, here are the recommended tools you can use for your website design and development:
1) WordPress

Price: Free, though you need a web hosting and domain name to start your WordPress website. The costs vary depending on the hosting provider and domain extension you decide to use.
Features:
WordPress is the world’s most popular content management system, with around 42% of websites being powered by it. It’s both free and open-source, meaning that you have maximum control over your website.
WordPress relies on plugins and themes for website creation. They can be used to add extra functionality and features to your website.
There are lots of free and premium plugins, and they all contribute to making your website more intuitive.
Pros: Gives you complete control over all aspects of your website.
Cons: You have to manage your website.
2) InVision Studio

Price: Freemium, with its Pro version starting at $7.95 per user/month.
The only significant difference between the free and paid version is the number of documents you can save. The free version allows up to three documents, while the paid version unlocks an unlimited number of documents.
Features:
InVision Studio is a popular design prototyping and collaboration platform. It comes with many features that help you craft aesthetically pleasing and interactive interfaces for your website.
This platform transforms designs into interactive prototypes with great animations, transitions, and working buttons without coding. Simply create your UI’s start and result design, and the studio will do the rest for you.
Pros: Its integration with Sketch serves as a whole package for designers.
Cons: The user interface is harder to navigate compared to other tools.
3) Figma

Price: Freemium, with its Professional plan starting at $12 per editor/month.
The significant difference between the free and professional versions is the number of projects you can do. The free version only allows you to create one team project, while the professional version allows you to do an unlimited number of projects.
Features:
Figma is a web interface design tool that allows multiple designers to work on the same project in real-time. It has an intuitive interface with a drag-and-drop editor and code snippets that will enable you to place design without writing the code yourself.
Figma makes it easy to collaborate by adding an in-app commenting feature to allow real-time feedback without constantly making design updates.
Pros: Very simple UI with an auto-layout feature that places all elements according to their functions.
Cons: The prototype feature is less interactive and more complex compared to other tools.
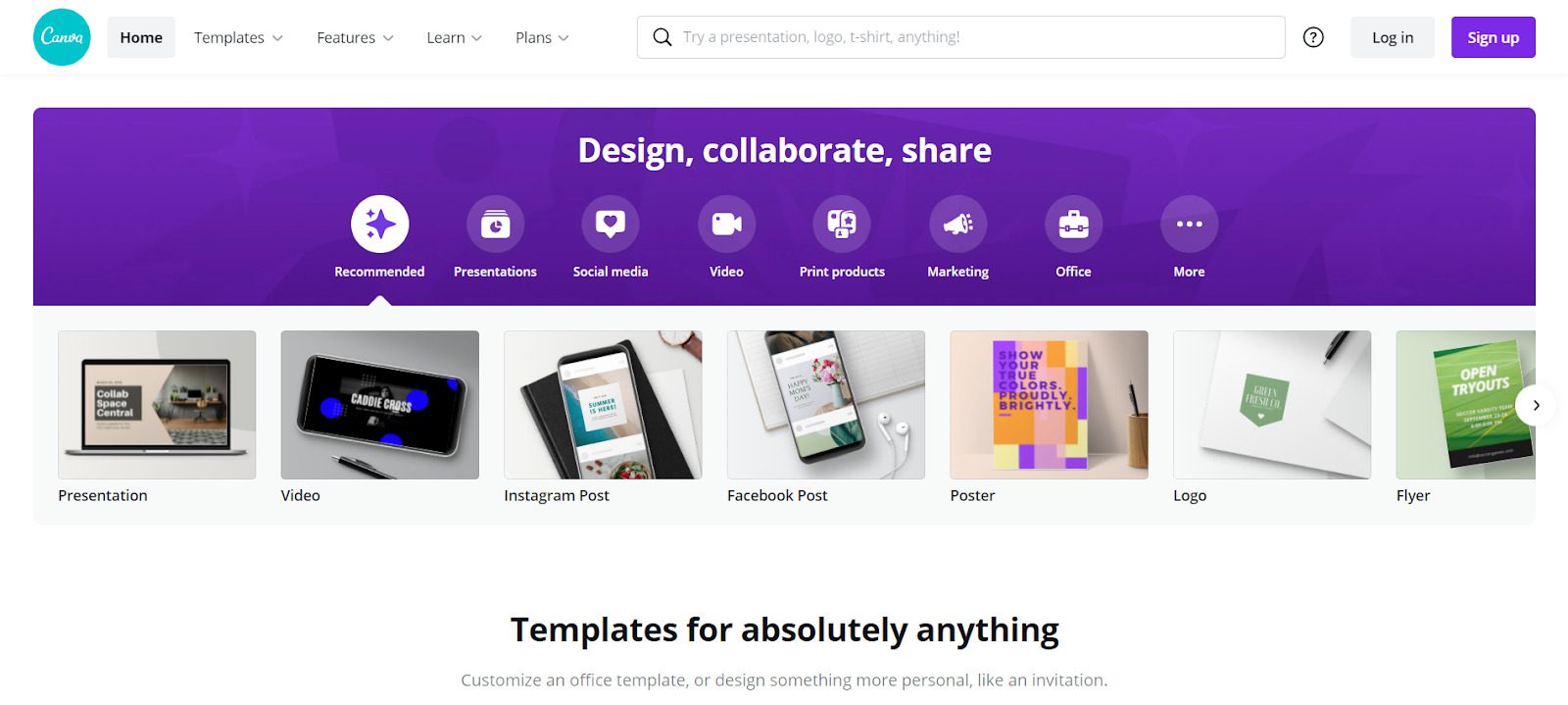
4) Canva

Price: Freemium, with its Pro plan starting at $13 per person/month.
The main difference between the free and pro versions is that you get a limited number of templates, designs, and storage. However, with the pro version, you can opt for access to their vast collection of templates and designs with a lot more storage too.
Features:
Canva has many pre-made templates that fit different types of content, like social media posts, posters, flyers, web content, cards, postcards, and many more. It allows quick and straightforward designing without needing to pay a subscription fee.
Canva allows you to upload a design to your website for free without compromising the quality. It also saves all your designs as long as you’ve created a Canva account.
Pros: Its vast library of design types, colors, fonts, photos, clip art, and other elements makes it easy to create a unique design.
Cons: There’s no ability to collaborate on a design with someone in real-time.
5) Wireframe.cc

Price: Freemium, with its premium version starting at $16 per user/month.
The free version allows you to create designs quickly, but you get no user account and only have access to a single wireframe. While the premium version gives you access to a private dashboard, allows revisions, and has multi wireframes.
Features:
As the name implies, Wireframe.cc is a wireframe creation software. It has a minimalist design interface that directly shows the site’s elements and removes any unnecessary clutter.
Wireframe.cc allows you to create simple wireframes for both websites and mobile applications. In addition, you can change the page’s layout into different orientations, from a desktop, tablet, to mobile phone. It also has shareable links, which allows easy collaboration between designers.
Pros: It’s effortless to use. You don’t need to log in to start designing.
Cons: Its simplicity means it lacks features and has a limited amount of tools.
6) Marvel

Price
Freemium, with its pro plan starting at $12 per month.
The free version gives you only one project to start with, and you can’t download it. For that, you need to opt for the pro version, where you’ll also unlock unlimited projects and the ability to remove the Marvel branding.
Features:
Marvel is an online web design and collaboration tool that allows you to develop design and interface ideas and create prototypes quickly. You don’t need to know any coding to start.
Since it’s online, you don’t need to download anything and can immediately start designing. In addition, Marvel allows you to integrate your designs into your project’s storyboard and can have people test out the prototypes and comment on them.
Pros: Its mobile usage tool allows you to check the design on mobile devices in real-time.
Cons: Navigating through the site is more complex compared to the other tools.
Conclusion
The tools mentioned above can meet all of your design requirements and needs. Furthermore, they all come with a free version, meaning you won’t have to spend any money trying them out and seeing whether they’re suitable for you.
Remember that when choosing the right web design and development tool, you should consider these criteria:
- Ease of use
- Cost
- Design and features
- Compatibility
- Security
- Customer support
Keep these pointers in mind when testing the tools. They’ll help you make sure you get the most suitable software for your needs.
Good luck!