When I first started working in web design nearly two decades ago, the idea that Charlotte, North Carolina, would become a hub for digital innovation might have drawn more raised eyebrows than clicks. Fast-forward to 2025, and here I am writing this from a Charlotte café, watching a client preview their freshly redesigned mobile-first site while sipping locally roasted coffee that has its own QR code marketing campaign. Times have changed.
We’ve been quietly riding that wave at Above Bits — or AB, as we call it. Founded back when Internet Explorer was still the “cool” browser and MS-DOS memories were fresh in our keyboards, AB didn’t just grow with the web; we helped shape how Charlotte web design evolved. And let me tell you — it’s now smarter, more human, and strangely affordable, especially compared to some of the design chaos happening in bigger cities with even bigger budgets.
So in this article, I want to break down what this new era of web design looks like from the inside, with a special focus on mobile-first thinking, AI tools that don’t feel robotic, and the delicate dance of staying cutting-edge without blowing your entire quarterly budget. If you’ve ever wondered why your site looks like it belongs in a museum—or why your traffic’s dropping despite your social media intern’s best efforts—this is for you.
The Rise of Mobile-First Thinking (and Why Charlotte Got There Sooner Than You Think)
If you didn’t know, mobile traffic officially overtook desktop years ago. That’s old news. But what’s not old is this: as of 2024, 76% of online purchases in the U.S. are made from mobile devices, according to Statista. And here’s the kicker—over 90% of small business websites still fail Google’s basic mobile usability test.
Let that simmer for a second.
Now, Charlotte web design firms — especially those with years under their belt, like Above Bits — saw this early. AB shifted to mobile-first practices before it was trendy, partly because our clients weren’t just big corporations with time to waste. They were local businesses that needed results yesterday. Restaurants wanted mobile menus that didn’t break on iPhones. Service providers wanted booking forms that worked without pinching and zooming. So we adapted and did it with a lean, agile mindset that skipped the fluff.
That decision aged well. Today, Google’s Core Web Vitals punishes slow, clunky mobile experiences like a gym coach with a stopwatch. Pages that load in over three seconds? Goodbye rankings. Hello, bounce rate.
And if you think optimizing for mobile just means “making it responsive,” I have bad news: that’s about as useful in 2025 as updating your MySpace page.
From Figma Wizards to Real-Time UX: Why Web Design Feels Different Now

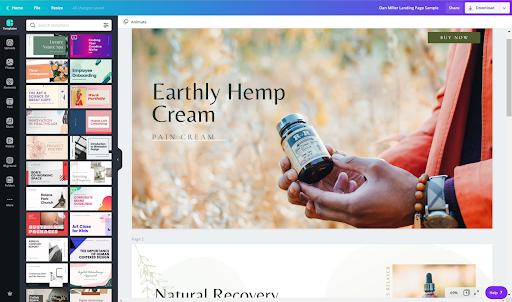
Design tools have exploded in the past few years. What used to take Photoshop and hours of slicing and dicing is now done in real time with Figma or Adobe XD, which AI increasingly powers.
Now, AI design tools can auto-suggest layouts, detect hierarchy issues, and even recommend better contrast ratios based on WCAG compliance — yes, the AI is legally more intelligent than most developers from 2005.
Above Bits doesn’t just “use” these tools. We bend them to our needs like digital blacksmiths. For example, during a recent Charlotte web design project for a local nonprofit, we used Figma’s new AI-powered plugin to auto-generate several homepage wireframes based on competitor analysis. But here’s where the human touch matters: the AI wanted to go with generic image-block layouts, while our designer flipped it, prioritized community voices, and layered in hand-drawn elements. The result? Engagement doubled. The nonprofit called it their “digital reawakening.”
But even the best tools can go sideways. While fantastic for real-time teamwork, Figma’s collaboration features sometimes crash under too many comments or conflicting edits. There’s nothing like a panicked Slack message saying “Who moved the button?” five minutes before a client demo.
That’s where experienced designers shine, especially those familiar with team workflows like ours at Above Bits.com. You need folks who’ve seen Dreamweaver and the dawn of AI, who know when to trust the algorithm and when to politely ignore it.
How AI Is Shaping (And Occasionally Ruining) Today’s Websites
Let’s talk AI.
We’re not just dealing with ChatGPT anymore. Web design is getting its own specialized AI brains. Adobe Firefly now generates custom illustrations and button shapes from prompts. Uizard can turn rough sketches into working prototypes. Wix even lets you describe your business in a sentence and spits out a semi-coherent homepage — although, if you’ve tried that, you probably also ended up crying over the generated color palette.
Charlotte web design teams are taking a more nuanced approach. AI is a collaborator, not a replacement. It can speed up repetitive tasks — auto-aligning elements, checking mobile breakpoints, suggesting font pairings — but it can’t understand your brand’s soul. Not yet.
At Above Bits, we treat AI like a junior intern: helpful and fast but needing constant supervision.
One thing we’ve learned is that AI tools often miss cultural context. While redesigning a Charlotte-based Caribbean restaurant, the AI suggested snowflake icons for its spicy menu. You can imagine how well that went over.
What AI is good at, however, is accessibility checks, SEO metadata suggestions, and analyzing scroll behavior. So yes, while it may ruin your branding if left alone, it’s pretty great at telling you why people abandon your page at 7.2 seconds.
Affordable Doesn’t Mean Amateur: The Cost Myth in 2025
Here’s something that needs to be said loudly, especially for businesses in North Carolina still thinking they need to hire a New York firm just to get noticed: you don’t need a six-figure web design budget to look like a million bucks.
In fact, let me throw a spicy stat your way: according to Clutch.co’s 2024 design trends report, the average cost of a “mid-level” U.S. agency website redesign is now $28,000. That doesn’t include hosting, content, or updates. For reference, Above Bits has launched hundreds of full-functioning modern sites for a fraction of that.
Charlotte web design has a secret weapon—we operate in a tech-savvy but not bloated city. Our costs don’t include inflated rent in San Francisco or team-building ski retreats. Our “retreats” look like pizza in the office and over-caffeinated debates about button colors.
Frugality breeds creativity. When you’re forced to think lean, you get sharper ideas, faster turnarounds, and fewer design meetings where someone says, “Can we add more whitespace?” for the fifth time.
Why Keeping Your Site Current Is a Full-Time Job (But Doesn’t Have to Feel Like One)
Let me leave you with this before we jump into part two.
If your website hasn’t been updated in over three years, it’s not just outdated—it might be quietly bleeding users and Google rankings. According to Google’s 2023 ranking report, sites with regular UX and performance updates rank 57% higher than stagnant ones.
At Above Bits, we’ve seen firsthand how websites that were once state-of-the-art slowly morph into digital fossils. Fonts fall out of favor. Layouts become clunky. Image formats fail to compress. And before you know it, your website is handing your customers to competitors on a silver platter.
The good news? You don’t need a new website every year. You just need a team, like a local web design team in Charlotte, that knows how to keep it breathing without reinventing the wheel each time.
Ugly is the New Beautiful (Yes, We’re Talking About Brutalist Design)
Let’s go a little deeper into design psychology now. You’ve probably noticed that some websites lately look like they were designed in MS Paint after three espressos and a dare. Big fonts, harsh contrast, asymmetry, minimal navigation — and yet, they go viral. That’s not an accident.
Welcome to brutalist web design — an anti-aesthetic that rejects polish in favor of raw honesty. It started as a rebellion against overly glossy, cookie-cutter templates. You’ll find it in places like Bloomberg’s experimental microsites, or the oddly captivating layouts of global design studios like W+K and Figma’s own play areas.
Now, here’s the kicker: Charlotte web design firms are experimenting with these approaches too, but in a way that’s actually usable. At Above Bits, we’ve taken inspiration from brutalist layouts to break patterns, but never at the expense of clarity. For example, one of our clients — a startup geared toward Gen Z audiences — saw a 27% increase in interaction time after we broke their grid layout and used jarring typography to highlight their message. Their investors? Thrilled. Their bounce rate? Down 32%.
Still, brutalism isn’t for everyone. Older audiences often find it chaotic or unprofessional. There’s also a fine line between “bold design” and “you broke the CSS, buddy.” So we say: explore, yes. But always test. That’s the Charlotte approach — experimentation without ego.
The Tools That Are Changing the Game (and the Ones That Should Be Banned)
Let’s talk tooling — the sacred space of every web designer’s daily grind.
Over the last three years, tools like Webflow, Framer, and Editor X have attempted to blur the line between designer and developer. They allow direct deployment, complete interactivity, and CMS control, all from a visual UI. That’s powerful… in theory.
But here’s a truth you won’t find in most articles: these tools have limitations, especially when you scale. Several Charlotte web design clients approached us at Above Bits after “no-code” projects turned into high-code disasters. Webflow sites that broke with CMS updates. Framer animations that choked mobile data plans. Editor X templates that refused to adapt to anything not designed in Tel Aviv.
Don’t get me wrong — these tools are exciting. They’re evolving. They give designers more control. But if you’re building a website that needs performance, SEO, scalability, or security, you need experienced designers who know the foundation, not just the paintbrush.
AB, for example, still relies on code editors, Git workflows, and browser-based testing environments like BrowserStack. As pretty as a no-code builder might look, nothing beats granular control when something breaks, which it inevitably will.
Trends That Might Be a Terrible Idea for Your Business
Design trends are seductive: Parallax scrolling, full-screen hero videos, hamburger menus on desktops, and auto-playing sound (why, people, why?).
But trends don’t always equal success. In fact, many modern features have measurable downsides. Parallax, for instance, looks slick but increases load times and confuses older users. Full-screen video backgrounds eat bandwidth and kill battery life, especially on mobile. Even Google’s own UX team warned in 2023 that background videos reduce form completion rates by up to 21%.
Charlotte’s web design culture tends to be more grounded. Maybe it’s the Southern practicality or just a tighter budget culture, but here, we lean toward data-driven decisions. At Above Bits, every new trend is tested, benchmarked, and run through the “Will This Actually Help Our Clients?” gauntlet.
In fact, one of our recent ecommerce clients wanted a trendy sticky sidebar cart that followed users as they scrolled. It looked cool, sure. But it also caused 14% lower checkouts. We removed it, redesigned a cleaner flow, and conversions bounced back instantly. Sometimes the best feature is the one you remove.
Why Charlotte Is Quietly Leading the Affordable Design Revolution
Let’s pause to appreciate the geography here. Charlotte isn’t just a place for finance firms and NASCAR fans anymore. It’s a melting pot of tech, startups, artists, and problem-solvers. And most importantly, it’s affordable, which is rare for a growing U.S. metro.
This affordability doesn’t mean “cheap.” It means less overhead, more focus, tighter teams, and faster iterations. While Silicon Valley firms are fundraising to afford another round of office kombucha, Charlotte web design teams are quietly churning out websites that win awards, drive traffic, and work on your grandma’s phone.
At Above Bits, we’ve been part of that movement from the beginning. And our longevity isn’t just a fun number. It’s leverage. We’ve seen patterns, algorithm changes, and the rise and fall of platforms like Joomla, Flash, and now, probably even Squarespace AI. Experience teaches you what to hold on to — and what to ditch.
This means we can offer premium-grade design thinking without bloated pricing for small to mid-sized businesses in Charlotte, North Carolina, and beyond. Our clients get custom solutions at costs that don’t make their accountants break into hives.
The Eternal Truth: Design Is a Living Thing (Feed It or It Dies)
Many businesses still make a big mistake by treating their website like a one-and-done project. Launch it. Bookmark it. Forget it.
But websites — good ones, at least — are living systems. They grow, adapt, respond to user behavior, and need constant care. Not updates every week, no. But enough attention that they reflect reality. Your reality. Your customer’s expectations. Google’s relentless new algorithms.
In fact, Google rolled out three major UX-based updates in 2024 alone. The last one penalized intrusive interstitials (yes, your newsletter pop-up might hurt you) and prioritized mobile-first indexing for the entire site, not just individual pages. That means a slow blog post could drag down your homepage SEO.
At AB, we don’t ghost our websites after delivery. We monitor, we tweak, we test. We recommend that every business in Charlotte treat its site like a storefront. If your brick-and-mortar shop had a flickering sign, you’d fix it. If your homepage has outdated offers, broken links, or 2015-era fonts, your digital sign is flickering too — you just don’t know it yet.
Charlotte Web Design, Reimagined
So here we are, nearly two decades into this journey — a small but mighty team at Above Bits, creating smarter, cleaner, and more affordable websites than most folks expect from a “local company.” But that’s the trick, isn’t it? We’re not just a Charlotte business. We’re part of a wider web revolution that says you don’t need to be massive to make something meaningful.
Web design in 2025 is evolving faster than ever. But if there’s one thing I’ve learned — through Flash’s rise and fall, the birth of mobile-first, the dawn of design systems, and the rise of AI — it’s this:
The best websites aren’t the ones that win awards. They’re the ones people remember.
If you’re ready to work with a team that blends old-school grit with new-school tools and actually listens, check out the local web design team behind this article. Or better yet, reach out. We’ve got coffee brewing, ideas flowing, and a few jokes about Comic Sans we’ve been dying to tell.