If you are in the process of developing a website for yourself or for a client, then user experience (UX) is probably one of your major concerns. This is because UX is what makes a website easy to use by anyone who comes across it.
It is important to ensure that your website is simple and user-friendly. In case you are working for a client, it would be good to understand the people who will mainly be accessing the website. This will help you to determine which kind of features to use and which ones to leave out.
The good news is that there is a better way that can be used to improve UX prior to the launch of the website. A wireframe will help you to conduct various tests such as user page layouts and user flows and see how they will work when the website goes live.
What is a wireframe?
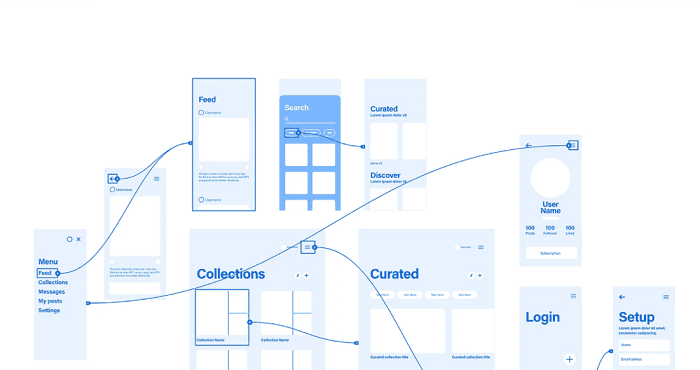
In simple terms, wireframing software can be described as a blueprint for your website’s User Experience. It helps in mapping out specific features of your website like buttons, layouts, and menus while at the same time giving an idea of the visual design.
Why is wireframing important?
The main objective of a wireframe is to maximize the User Experience of a website before it is made public. It allows developers to create mockups manually or using digital wireframing tools so as to troubleshoot early before they can cause problems to users.
It doesn’t matter whether you are creating just a simple one-page website or working a website for a big organization, wireframing can help the entire process to end up successfully. A User Experience design ensures that key site functionalities and features work perfectly in your website.
Steps of how to wireframe a website
Creating a wireframe can be costly and time-consuming, particularly if you don’t go past the testing stage. But the beauty of it all is that you get a chance to fix UX issues in order to make your website user-friendly.
Step 1: put together all the wireframing tools you need
You can conduct the wireframing using two main methods. The first one is manually and the other one is digital. If you decide to do it the manual way, all you need is a pen and paper.
Step 2: conduct research on UX design and target audience
You will need to do some research on different user designs and come up with what best suits you.
Step 3: Decide on optimal user flows
At this point, determine the most important tasks that visitors will need to perform on your website.
Step 4: start the drafting process of your wireframe
This is where you start putting down all the information gathered in the previous stages.
Step 5: Carry out usability testing
As soon as your wireframe is over, test to find out if everything is working as expected.
Step 6: convert your wireframe into a prototype
Your last step is to create a prototype out of the wireframing process.
In general, wireframes play a crucial role in the entire web design process.