Do you think that a mobile responsive platform and dynamic QR code are enough to drive leads? The process is simple. The difference is the approach to achieving the targets.
Technology is meant to complement business growth. With the upcoming market trends, people expect engaging marketing formats, increasing businesses’ challenges.
There is a 433% increase in the total number of dynamic QR code scans globally. This means the ball is in your court if you have the right resources to gain attention in the market. Many businesses are already investing in the best dynamic QR code generator to unlock better opportunities and make the process smooth.
So, returning to the dynamic QR code, we will discuss the strategies for promoting your blogs using them.
What is a dynamic QR code?
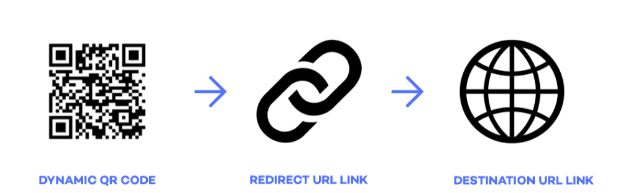
This method does not encode any information in the QR. Instead, they redirect the users toward a URL. The simple process of this code is as follows:
As the information is not captured directly, it gives the freedom to change the destination URL without affecting the QR code. This also helps the brands to fix their broken page issues and actively drive traffic. Moreover, with the right tools, they also get to monitor the performance of the dynamic QR code.
The things you can easily track are:
- Number of Scans: It will count the times the code has been scanned. Users will be able to view unique and multiple scans from specific users.
- Devices: If you are using the right tool, it will show the details about the devices, operating systems, and browsers.
- Location and Time: This will log the time and place of your QR code scan.
This minimal information will help you understand the campaign’s weak and strong links.
How to create a dynamic QR code for your blog?
Whether you are looking to generate the QR Code for hotel industry, event management, product industry, or other prospects, it is important to follow the right process. The simple method to generate a QR code for your blog post is as follows:
- Open the blog post in a browser
- Copy the URL
- Redirect to the dynamic QR code generator app
- Paste the URL in the provided section
- It will showcase your dynamic QR code in seconds
- Copy, download, and share it
This is the easiest method to add a QR code for your blog section. You can also assign dynamic QR codes for individual categories in the blog to make it insightful to the users.
What are the unique strategies for blog posts to generate traffic?
1.Create a QR code for each blog
As a user, you understand the struggle of copying and sharing the URL with others. This is why most people just read your blog posts and do not prefer sharing them with their connections. Having a dynamic QR code for every blog post will save the hassle, and they can scan and read the post.
2.Increase Social Media Engagement
People are becoming more active on social media channels, so you have to make them easily accessible. QR codes are easy to share on your social media pages like Facebook, LinkedIn, Instagram, and Twitter. It is a great method to improve your social network and tag them in user-generated content.
3.Add the blog QR in emails
The thought behind adding a QR code that redirects toward your blog post is to provide detailed information by occupying limited space in the email. This is one of the best methods to promote your blog and add them creatively in the email with interactive titles, clear CTA, and ease of accessibility.
4.Add in the Marketing Material
Adding the dynamic QR code to receipts, brochures, flyers, books, or another marketing material is important. This brings a great opportunity to drive traffic to your blog section. When people connect with the printed material, they might scan and browse the blog in curiosity.
5.Boost Blog Engagement
In this competitive industry, it is important to stand out from the crowd with easier methods to engage with the audience. Removing the need to copy URLs, navigate the website, or look in the search engines adding a QR code handles multiple issues. This will increase the traffic on the blog as users find it effortless to scan the code and read the landing page.
What are the important things to note while adding a dynamic QR code?
Convenient for the users
The QR code should be placed correctly to make it easier to scan. Businesses often fail to recognize it correctly, which leads to losing potential users. Think about the consumer’s time and ability to monitor the QR code hassle-free.
Optimize Landing Page
As the major traffic on the online platforms is achieved through mobile users, it becomes important to make it mobile-friendly. This ensures that people accessing the page will not face any issues and can reach the landing page safely.
Include Catchy CTAs
The Call-To-Action should be able to convince the users to scan your dynamic QR code. So, you need to work on the CTA to make sure it motivates the readers to scan it and make it worthwhile.
Make the process interactive
While it is a great opportunity to make an impact on the viewer, as the owner, it becomes your responsibility to ensure that the whole process is informative and interactive for the consumer. Grabbing their attention is not the only key. It is important to provide them with better knowledge.
The End Note!
Start the journey with the Best Dynamic QR Code Generator to engage the right audience and increase traffic by optimizing it smartly. The best part is that you can easily track all the important information and make updates at any point in time. This removes the chances of making errors and regretting them later.
So, you can start your marketing even before the landing page is created.