If you want to learn how to add a countdown timer to your WordPress website at no cost, this article is for you! We will tell you about creating countdown timers in two of the most popular page builders – Gutenberg and Elementor.
Let’s get down to business!
Countdown Timers – Why Do You Need Them?
A countdown timer comes in handy when you want to inform website visitors about:
- The upcoming events;
- New products or releases;
- Sales (Black Friday, Christmas, etc.).
In addition to the sense of urgency, a countdown timer helps you boost conversion rates. It adds interactivity to your website and grabs visitors’ attention. You should think over its design to make it attractive and suitable for your site’s overall style.
How to Create Countdown Timers in WordPress?
Adding a Countdown Timer in Gutenberg
It takes a few steps to insert a countdown with a WordPress Block Editor – Gutenberg. For this guide, we will use the Countdown block by a top-rated Gutenberg addon – Getwid.
What is Getwid?
Getwid is a collection of 40+ free WordPress blocks used for different site sections. Each block has a performance-optimized design and comes with customization options. What’s more, Getwid enhances your website with 35+ modern-designed templates. Feel free to use this addon with any WordPress theme.
So, how to add a countdown timer with Getwid? Let’s dive in!
Step 1
Install and activate Getwid. You can download the plugin’s file from the WordPress official site or find it in your dashboard via Plugins > Add New.
Step 2
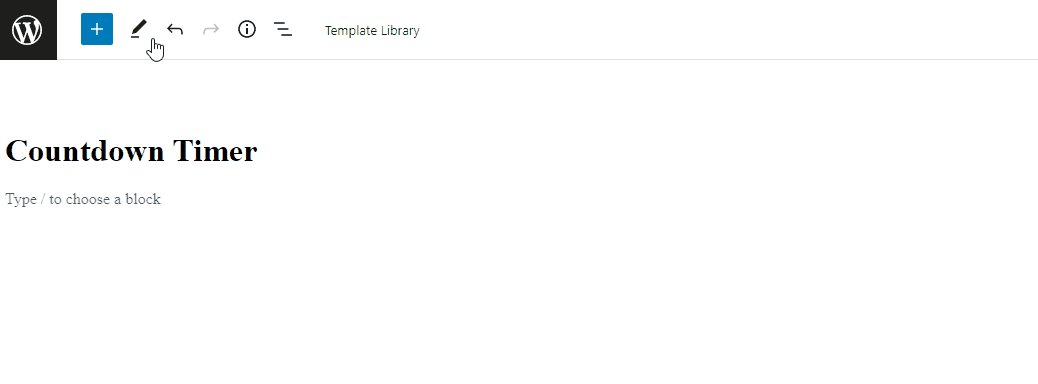
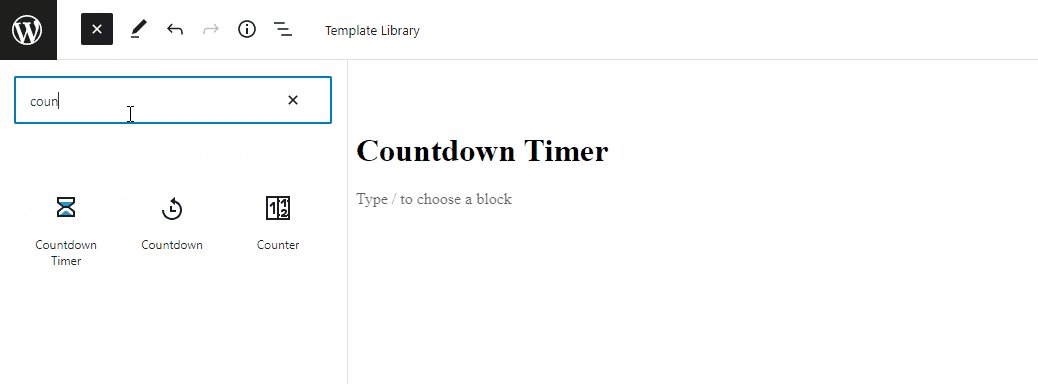
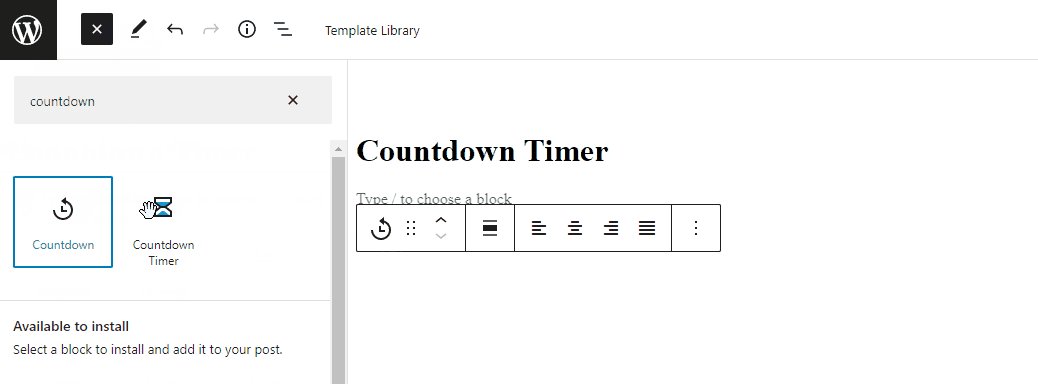
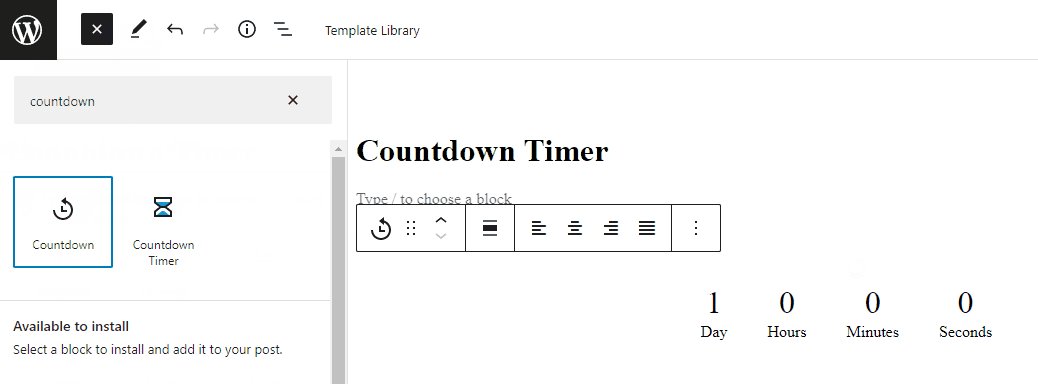
Create or edit a page and click on the ‘+’ icon. Type ‘Countdown’ to find the block and add it.

Step 3
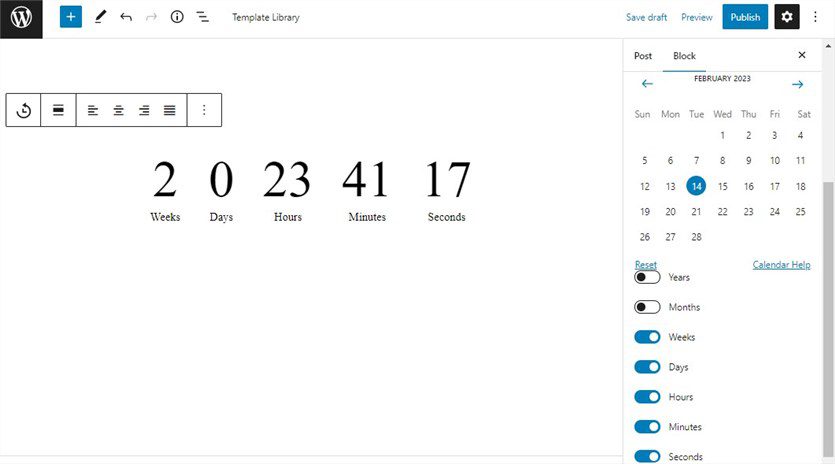
Set the expiration date (up to seconds) using the calendar.

Step 4
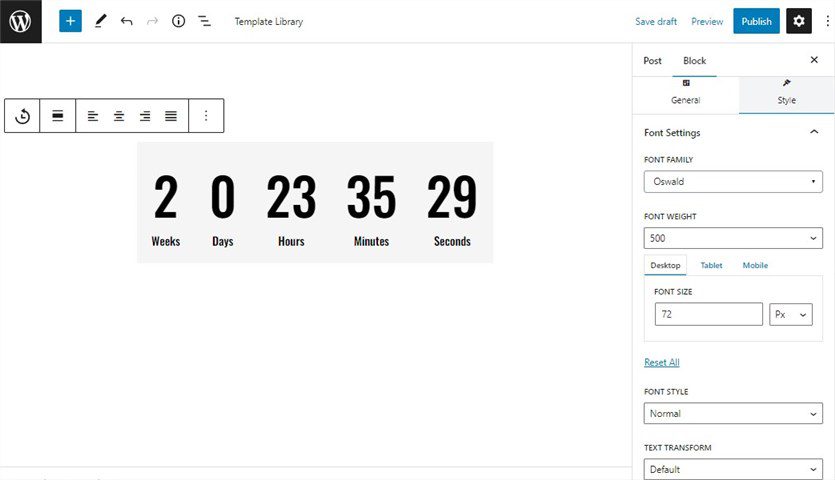
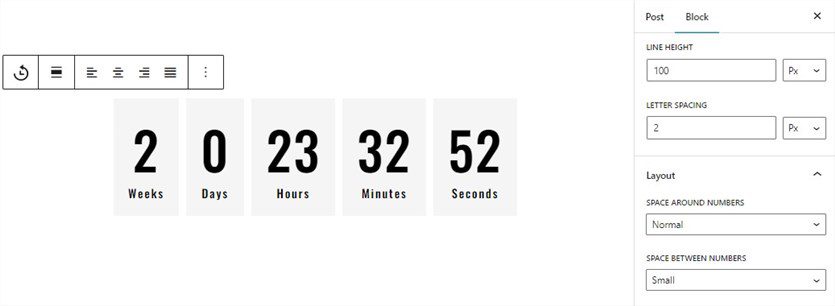
Configure font settings: a Google Font family, font weight, size, style, and text transformation.

Step 5
Set up spacing and padding, line height, and letter spacing.

Step 6
The next step is to select text and background colors.
That’s it! A countdown timer is ready to be published on your WordPress website.
Adding a Countdown Timer in Elementor
Elementor is a top page builder known for a smooth editing experience and a collection of free and premium widgets.
When it comes to the Countdown Timer widget, it’s available with Elementor Pro only. That’s why we’ve found its free alternative – the Stratum Countdown widget.
What is Stratum?
Stratum is an Elementor addon that provides 20+ free Elementor widgets covering multiple needs. They feature flexible and stylish designs inheriting the specialties of your WP theme. Also, you can integrate Elementor templates. At least six widgets by Stratum are free alternatives to the Elementor Pro widgets.
Step 1
If you have Elementor activated, you need to install and activate Stratum. Similarly to all free WordPress plugins, you can download Stratum on wordpress.org or find it from your dashboard.
Step 2
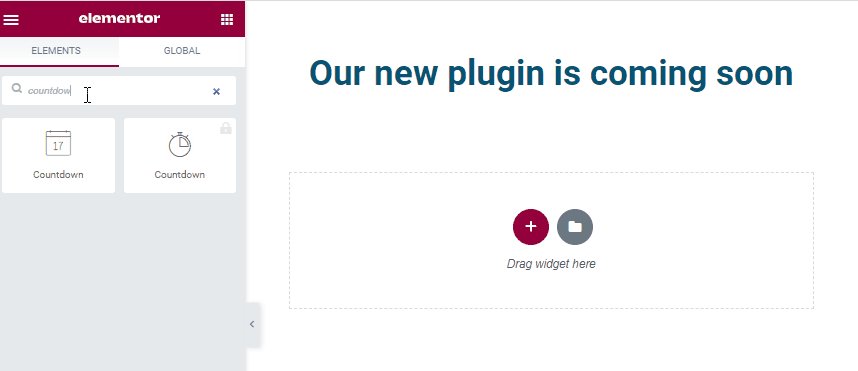
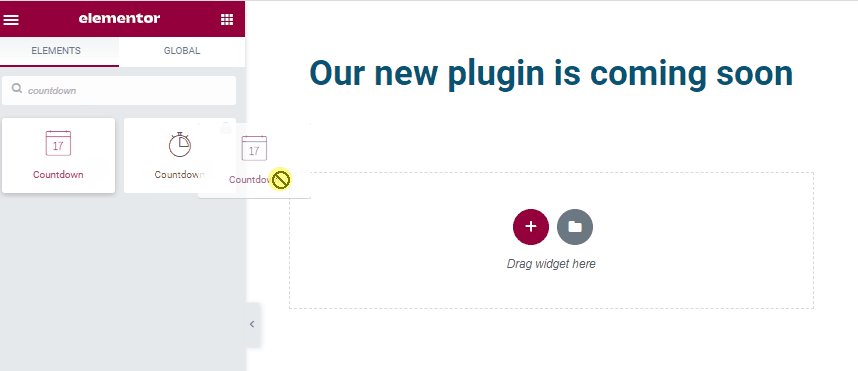
Add a countdown timer widget. You can drag it from the Elementor widgets sidebar while editing or creating a page.
Step 3
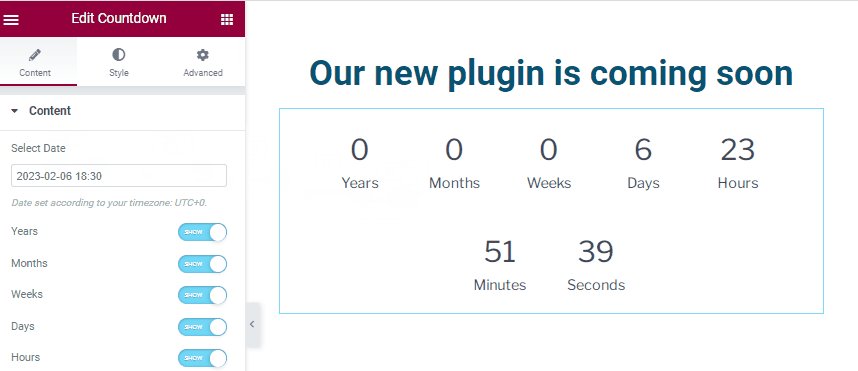
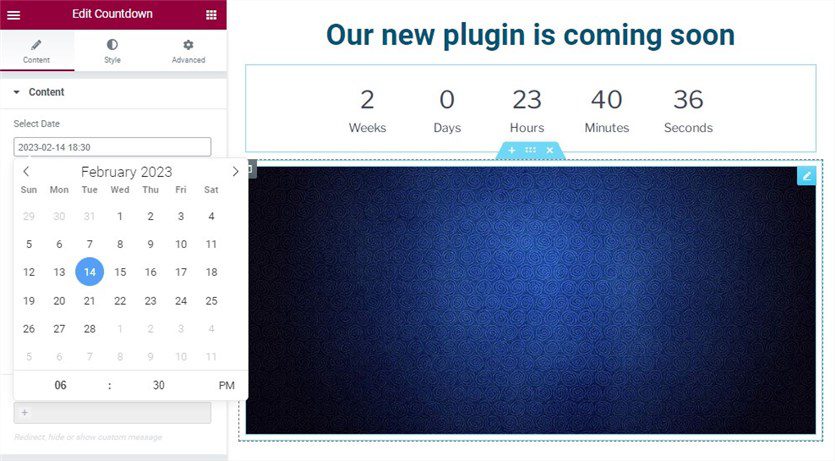
Choose the end date and time for a timer.

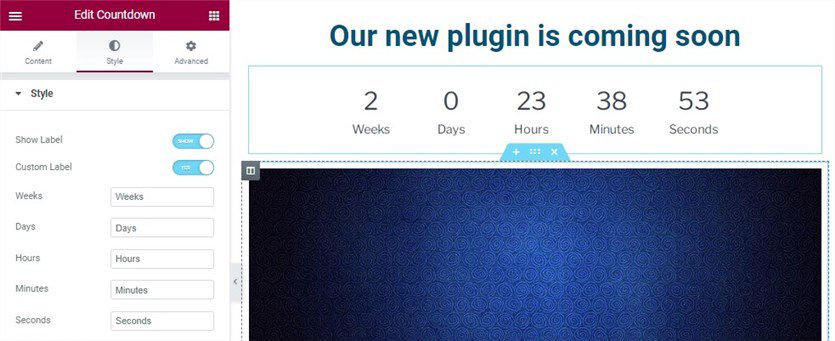
Step 4
Customize labels and select to show or hide them.
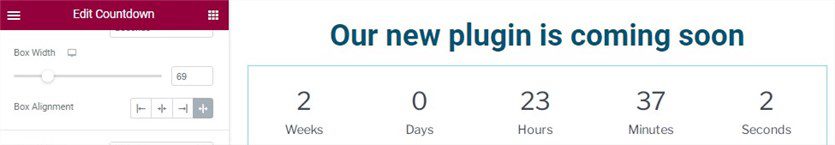
Step 5
Specify box width & alignment.
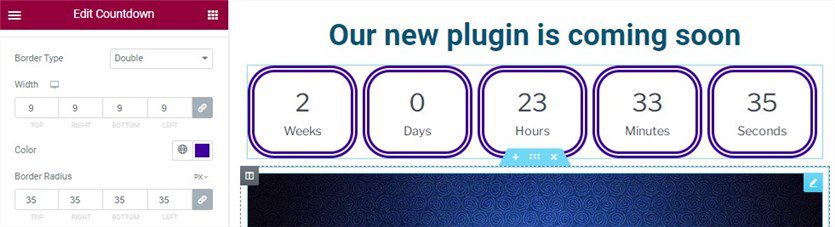
Step 6
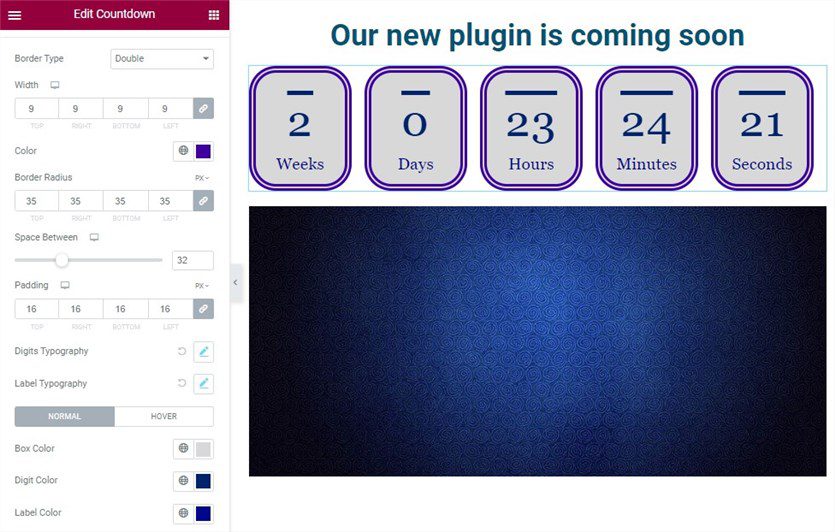
You can set border type, width, radius, and color in a matter of clicks.
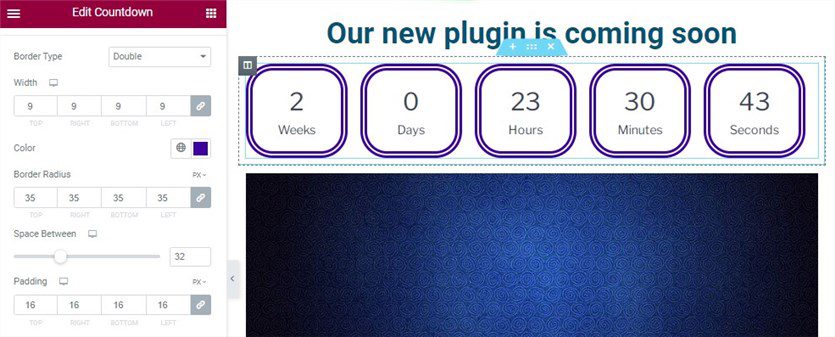
Step 7
Go to space & padding settings to configure them:
Step 8
Next, you should set up the digits & label typography and basic color settings for normal and hover modes.
Note: Stratum Pro delivers priority support and more customization options for this Elementor countdown widget.
Conclusion
Now, you know how to insert countdown timers with Gutenberg and Elementor for free. They are great tools to trigger visitors’ interest in your time-limited offers or new products. Getwid and Stratum free addons work smoothly to power up a website with flexible countdown options. So, we’ve managed to find top solutions for your WordPress website.
Which page builder do you prefer? Do you use extra countdown timer WordPress plugins?