UX/UI design plays a crucial role in determining the success of a mobile app application. A well-designed app not only attracts users but also keeps them engaged, improving retention rates and overall user satisfaction. With increasing competition in the mobile app industry, providing a seamless, visually appealing, and intuitive experience is more important than ever.
By focusing on user-centric design principles, developers and designers can create apps that are not just functional but also enjoyable to use. This article explores the fundamentals of UX/UI design, key principles, best practices, and emerging trends shaping the future of mobile applications.
Understanding UX/UI Design
What is UX Design?
User experience (UX) design focuses on enhancing how a user interacts with an application. It involves research, usability testing, and a deep understanding of user behavior to create intuitive and efficient app experiences. The goal of UX design is to ensure users can navigate an app effortlessly and achieve their desired outcomes without confusion or frustration.
What is UI Design?
User interface (UI) design is concerned with the visual elements of an application, including buttons, colors, typography, icons, and layout. It ensures that the app is aesthetically pleasing while also being functional. A good UI design complements the UX by making the app visually engaging and easy to navigate.
The Relationship Between UX and UI
While UX and UI are distinct, they work closely together to create a seamless mobile experience. A well-structured UX ensures smooth user interactions, while an effective UI makes those interactions visually appealing. If an app has a great UI but poor UX, users may find it frustrating to use. Conversely, a strong UX with weak UI may make an app look outdated and unappealing.
Key UX/UI Design Principles for Mobile Apps
User-Centered Design Approach
Successful mobile apps are designed with the user in mind. This means conducting user research, understanding pain points, and optimizing app functionality to enhance the overall experience. User testing and feedback loops help refine the design for better usability.
Simplicity and Intuitive Navigation
A clutter-free and intuitive design allows users to complete tasks with minimal effort. Simple menus, clear icons, and logical content organization improve usability. Reducing cognitive load by keeping interfaces straightforward ensures users don’t feel overwhelmed.
Consistency in Design Elements
Consistent use of colors, fonts, buttons, and layout across the app enhances user familiarity. This reduces confusion and creates a cohesive brand identity. Design guidelines should be followed to maintain uniformity across different screens and features.
Accessibility and Inclusivity
Apps should be designed to accommodate users with diverse needs, including those with visual or motor impairments. Implementing features such as text-to-speech, high-contrast mode, and scalable fonts improves accessibility and ensures a wider audience can use the app effectively.
Performance Optimization and Speed
A well-designed app should load quickly and respond smoothly to user interactions. Slow load times and lagging interfaces lead to frustration and app abandonment. Optimizing graphics, compressing assets, and streamlining background processes improve app performance.
Mobile-First and Responsive Design
With mobile usage surpassing desktop, apps should be designed for smaller screens first, ensuring adaptability across different devices. A responsive UI ensures a seamless experience on smartphones, tablets, and other screen sizes.
The Impact of UX/UI on User Engagement and Retention
First Impressions Matter
Users form an opinion about an app within seconds of opening it. A well-designed UI with visually appealing elements creates a positive first impression, encouraging users to explore further.
Reducing Friction in User Journeys
Long sign-up forms, complex navigation, or hidden key features can frustrate users and lead to high drop-off rates. Streamlining user journeys by eliminating unnecessary steps and providing clear call-to-action buttons enhances usability.
The Psychology Behind Effective UX/UI
Color psychology, font choices, and interactive elements all influence user behavior. Using warm colors can evoke emotions of trust and energy, while blue hues often convey professionalism and reliability. Small microinteractions, such as animations and button feedback, create engaging experiences.
Enhancing User Trust and Credibility
An intuitive, polished design reflects credibility and professionalism. Apps that appear poorly designed or confusing may be perceived as untrustworthy. Ensuring clarity in design and seamless functionality builds user confidence.
UX/UI Best Practices in Mobile App Development
Research-Driven UX Design
Using analytics, heatmaps, and user surveys helps designers understand how users interact with an app. Continuous research and testing refine the design to maximize usability.
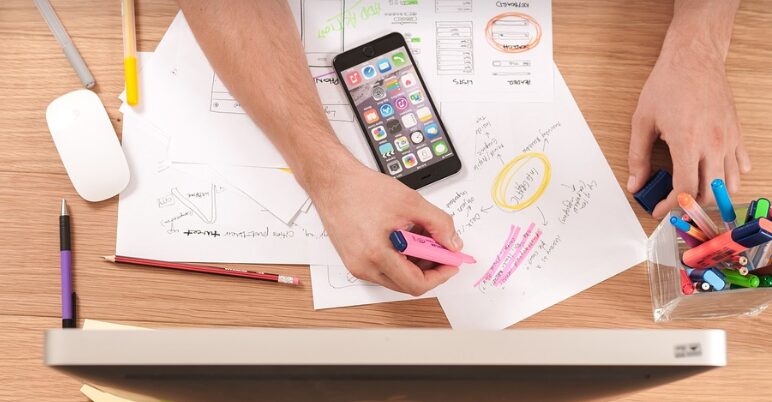
Wireframing and Prototyping
Wireframes serve as blueprints for app structure, helping designers plan the layout before development begins. Prototypes allow for testing and adjustments before final implementation.
Implementing Microinteractions
Small animations or visual cues—such as button hovers, loading indicators, and success messages—enhance user experience and engagement. They provide instant feedback, making interactions feel more responsive.
Gamification Strategies
Incorporating rewards, progress bars, and challenges makes an app more interactive. Gamification elements boost engagement by motivating users to complete tasks or return to the app frequently.
Dark Mode and Customization Features
Offering dark mode enhances user comfort, especially for prolonged app usage. Allowing users to customize themes, layouts, or font sizes gives them control over their experience, improving satisfaction.
The Future of UX/UI in Mobile Apps
AI-Driven Personalization
Artificial intelligence is transforming UX design by offering personalized recommendations, smart search functions, and adaptive interfaces. AI-driven UX enhances engagement by tailoring experiences to individual users.
Voice and Gesture-Based Interfaces
Voice commands and gesture-based navigation are becoming increasingly popular. As technology evolves, touchless interaction methods will improve app accessibility and convenience.
Augmented Reality (AR) and UX/UI
AR-driven UX is redefining how users interact with mobile apps. Industries like retail, gaming, and education are incorporating AR to create immersive, interactive experiences.
Main Key Takeaways
- UX/UI design is critical for mobile app success, influencing engagement, retention, and overall usability.
- A well-crafted interface should be simple, intuitive, visually appealing, and optimized for performance.
- Best practices include user-centered design, responsive layouts, microinteractions, and accessibility features.
- The future of UX/UI will involve AI-driven personalization, voice interfaces, and AR-enhanced experiences.
FAQs
How can I improve the UX of my mobile app?
Focus on user research, intuitive navigation, fast performance, and accessibility features.
What’s the difference between UX and UI?
UX is about functionality and user experience, while UI focuses on visual design and interactions.
Why is mobile UI design important?
A good UI makes an app visually appealing, easy to use, and engaging, which boosts user retention.
What are some common UX/UI mistakes to avoid?
Cluttered design, poor navigation, slow load times, and lack of accessibility options.