Cypress is a fairly new front-end developer-friendly testing framework design built for web automation testing. This framework is mainly for the developer’s spectators and is an open-source automation testing tool for testing Web apps. It is interesting to note that Cypress is adaptive and varying faster and more reliably as it interacts with web applications and browsers. By using Cypress users may perform all types of testing such as end-to-end, integration, and unit testing.
This article defines all the advantages of Cypress for testing web applications. By reading and altering the web traffic on the fly, Cypress not only adjusts all things coming in or out of the browser but also changes codes that can interface with its capability to automate the browser. Thus, Cypress is an insightful testing tool that suits all modern web app environments. Let’s look at the benefits of this test automation tool.
Benefits of Cypress Web testing tool
1. Cypress is a modern tool
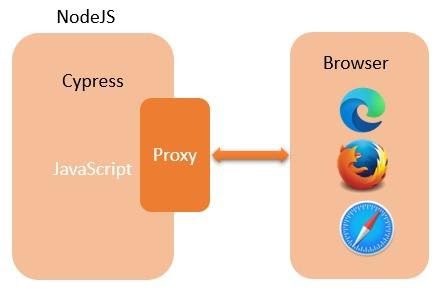
It is an irrefutable fact that Cypress is much more universal as compared to other automation testing frameworks as it is written in JavaScript based on Chai and Mocha. When operated on the browser it also uses Node JS. So this makes it reliable and quick for testing almost all sorts of websites, not just the ones that are written in JS. Hence, it will be the best choice if you need to test apps built-in for Instance, Angular, React, Elm, etc. With the help of Cypress testing, people may also run cross-browser tests. Test code in the Cypress website automation tool is performed inside the browser.
Unlike other testing tools, Cypress does not operate outside of the browser executing isolated commands across the network. It instead utilizes a similar run loop like your app. It modifies or reads the website traffic during running on the network layer of tests operating in the browser using a built-in Node.js server.
Through Cypress, you may test anything that operates in a web browser or mobile web view. The only restriction is the capability to perform a test on the Chrome browser as it might be an issue if you want to test applications with a huge variety of browsers. This can be tackled by utilizing additional tools, device farms, and browsers.
2. Cypress is simple and fast to set up
It is easier and convenient to get started with Cypress automation web testing. It has always been challenging to select dependencies with Selenium, and it requires sound libraries for a particular project. But with Cypress it becomes far easier and simpler. If you have never used JavaScript, you are almost ready to move. Based upon Node.js for installing Cypress, you are needed to implement npm, install Cypress and you are everything set up. All provinces are in a region already for the typical installation. Also, you do not require any additional libraries, servers, drivers, testing engines, or wrappers. The selections are totally upto you.
3. Cypress has the capability to debug and implement very faster
Cypress not only makes it faster or easier for JavaScript to begin automated testing but also remains a more approachable tool for well-experienced Quality Assurance engineers. The domain precise language of Cypress is not unadulterated JS, but is easily understandable or readable and is very similar to other testing tools. You may generate your functions or methods with JS and share or exploit them all across the complete framework.
Probing further, Debugging in Cypress is also very simple or easy. You may debug your web apps directly with Chrome development tools while the tests are being implemented in the browser. But when the test fails, Cypress provides a straightforward and readable issue text and in fact few suggestions on how to fix the execution. Also, Cypress offers some screenshots of the test failures, which makes finding defects or debugging apps simple or fast.
4. Cypress delivers quick test execution
Implementing Cypress is a very fast procedure with a response time of less than 20 MS because it automatically waits for DOM extra weights. This means you are not required to demonstrate implicit or explicit waits. The Cypress automatically waits for things such as DOM elements, loading or animation, and more.
Moreover, after the completion, the framework also operates tests automatically. This eliminates downtime and the requirement to manually activate the subsequent test. Cypress follows everything in your app synchronously because it understands when the page is being overloaded and when the information sends events.
Cypress might also implement most of its domination in the browser; hence there would be no network lag. Tests must operate as quickly as the application is able to render. To manage the testing of complex and dynamic modish websites, Cypress utilizes test assertions to create the preferred state of your app, or before going on it waits automatically for your app to arrive at this state. There is a wide difference in comparing it with other testing tools like Selenium.
So with Cypress, you do not require beginning your tests all over again; each file being saved automatically triggers the operation in your browser. Hence it might save time for you.
5. Cypress has an active group of people
Cypress is an open and free source framework so it runs on the freemium model, wherein you may utilize paid version or keep using a free one. The paid version includes the latest aspects like a dashboard with artifacts, such as DOM screenshots, that are assisting for debugging and video storage. Cypress is growing day by day, and boasts as an active society on Gitter, GitHub, or StackOverflow. Besides, Cypress delivers robust documentation as well.
6. Combines functional testing with API inspection
Cypress allows you to write numerous kinds of tests, integration tests, end-to-end tests, or in fact unit tests. But, it is not a tool planned to write down any of these exclusively. Merging them is the accurate strength of its framework. Plus, in Cypress, you have the capability and control to substantiate the behavior of functions or responses of servers, as it is in unit testing.
The capability to allow end-to-end testing in Cypress is one of the biggest advantages of this framework in web testing. So, you might not need to not combine any libraries for API testing. You may send requests on the fly during end to end testing. For instance, through Cypress, you may take code and shortcut a function to automatically log in with the request prior to testing the front-end app upon login. However, that’s not all, taking instances from the unit testing in Cypress, you may use marks or stubs for imitating back-end behavior unevenly adapting few elements directly to mirror the app state that you required in tests. These capabilities lessen the operating spec time or limit test logic to the real intention of the test scenario.
7. Other outstanding features or benefits of Cypress
There are enormous top-of-the-line features of Cypress which gives many benefits such as:
- Time travel – Cypress takes a picture as your tests operate. This is one of the game’s altering product aspects. It also offers much flexibility to move back in time as far as implementation of commands is concerned.
- Clocks, Spies, and Stubs – It controls or verifies the behavior of timers, server responses, and functions.
- Manages Network traffic – Simply manage, test edge and stub cases without including your server. You may stub network traffic of the network whenever you like or need it.
- Consistent outcomes– Cypress architecture does not utilize WebDriver or Selenium. That is why it is the most consistent, reliable, and faster test that is flake-free.
- Videos or Screenshots– View screenshots are taken automatically on collapse and videos of your complete test suite during operation from CLI.
- Cypress is all in one– Writing front-end tests take more different tools to work collectively. Through Cypress, you may receive multitudinous tools in one. There is no requirement to install separate libraries or tools to receive your test suite setup.
Cypress Limitations
Though Cypress is an amazing tool, it does have some limitations like
Final words
Cypress is a free and open source framework and considered to be most prominent and future tool. All of these characteristics make Cypress an available end-to-end testing framework for not only developers who want to begin creating testing scenarios but also for professional QA engineers. Hence Cypress is the latest testing tool that is universal to utilize and more convenient or user-friendly for everyone. Cypress delivers winning aspects like real-time reloads, automatic scrolling, top-notch implementation speed, time travel, and much more that isn’t available on other testing tools.