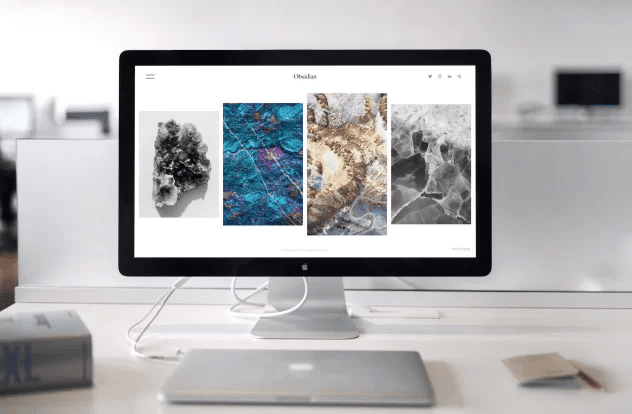
Website Redesign Is Important
A website redesign is important for any online business for many reasons. A new design can help to attract new visitors and customers, while also providing a fresh and modern look for existing customers.
A well-designed website can also help to improve search engine rankings, making it easier for potential customers to find your business.
In addition, a redesign can help to improve the overall functionality and usability of your website, making it easier for visitors to navigate and find the information they are looking for.
#1 Take A Backup
The first step to redesigning a website is creating a backup. This will help ensure that your site’s content is preserved and can be restored if necessary. The process of backing up a website can vary depending on the hosting platform and tools you use, but it typically involves creating a full copy of the site’s files and databases. Once you have a backup, you can begin making changes to your site with confidence, knowing that you can always revert to the original if something goes wrong.
#2 Deploy To A New Location
After taking the website backup, the next step is to deploy it to a test location where your web developer can start the redesign process. This will allow them to work on the redesign without affecting the live site. Once the redesign is complete, the new site can be deployed to the live location.
#3 Check One To One
After the website redesign process is completed, your web developer should check and ensure that all the sections and content on your new website are the same as they were on the existing website. This is especially important if you don’t have to add a new section or content to the website during the redesign. By doing this, you can avoid any potential issues that may arise from having different content on your new website.
#4 Use Better Content
Now, this is just the opposite of the previous point that we shared. If you want to update the content of your website, you must do it in this phase.
Now is the time to rewrite the content of your website for better user interaction and search engine visibility. This means expanding the short text and ensuring that the keywords are included in a way that is both natural and engaging. Doing so will help you attract more visitors and improve your chances of ranking high in search engines.
#5 URL Conventions
After the redevelopment of your website, you and your developer should make sure that the URLs of your new website are not different from the existing site. If they are different, there is a high chance that you may lose your current SEO rankings. However, if you take the necessary precautions and plan ahead, you can avoid this issue entirely. By working with your developer to ensure that the URLs are the same, you can keep your current SEO ranking and avoid any potential issues.
It’s a crucial step in any website redesign process. Therefore, the comparison of URL conventions on both versions of your website must be checked thoroughly.
#6 Trackers
There could be a possibility while redesigning your website that the important tracking scripts of your website such as Google Analytics, pixels, and conversion tags are migrated properly. If your website developer has launched your new website without taking care of the existing trackers, you may not be able to analyze the user’s behaviors on your website and record the conversion on your website anymore.
If you are spending a lot of time and money on website marketing, this step is very important for you to perform.
#7 Check All The Forms
Before launching the redesigned website to the live server, make sure that all the web forms are working properly. All the form submission values are being sent to the appropriate emails.
There Are A Few Other Things Also To Check For Your Web Forms.
- All the forms on your website should be mobile-friendly.
- The validation of all the fields must be tested properly. For example, the email field should accept only emails, the same as the phone number field, and so on.
- The forms shouldn’t have any extra fields that you don’t require from the customers.
By ensuring the above checkpoints for your web forms, you can ensure that your forms are interactive, short, & fully functional.
#8 Check Payment Methods
If you are redesigning your eCommerce website, it’s crucial to check all the payment methods properly on your new website. If your potential buyers are not able to pay for their orders, all your investment in the website development and its marketing can go wasted.
When a website developer is redesigning a website, he or she may use sandbox payment methods to test the payment process on your website. Sometimes, due to the developer’s ignorance, the sandbox remains the same on the live website because of which you may have to lose a few sales and clients.
Don’t let this happen to you. After the website redesign process is completed, you must make a few small test payments to ensure that payment methods on your eCommerce store are working fine.
#9 Check SEO Things
It is very common for a website to lose its current SEO rankings after the redesign. Of course, this can be avoided. In fact, if you hire a professional website designer or developer who also knows SEO, you won’t have to worry about carrying forward the SEO work from the existing website to the new one.
There are many things that a professional web developer would take forward to the new website during the website redesign process. Below are some of those tasks:
- Meta tags of all the web pages (title, description, etc.)
- Content of each page
- URL convention of each and every page
- The loading speed of the website
- The responsiveness of the website
- The interlinking among webpages
#11 Check Responsiveness
Before launching the website after redesigning it, one of the important things to check is its responsiveness. Before giving a go-ahead to your website developer, make sure that your website looks good not only on desktops but all other devices such as mobiles and tablets as well.
Why should you check your website for its responsiveness?
There are many reasons why a website should be responsive.
First, responsive design ensures that your site will look great on all devices, from small screens to large monitors.
Second, a responsive design makes your site easier to use, because users won’t have to zoom in and out to navigate your content.
Third, responsive design helps improve your search engine rankings, because Google favors sites that are mobile-friendly.
Finally, responsive design can help you save money and time because you won’t need to maintain separate mobile and desktop versions of your site.
#12 Make The Website Live
The final step in a website redesign is to make the website live.
There could be a minor downtime while making the website live. However, there are a few things a web developer can do to reduce the amount of downtime after redesigning and making a new website live.
First, they can plan the redesign process carefully and allow plenty of time for testing. This will help ensure that the new website is as error-free as possible before it goes live.
Second, they can set up a redirect from the old website to the new one so that visitors will automatically be directed to the new site. This will minimize the amount of time that users have to wait for the new site to load.
Third, they can make sure that all of the old website’s content is backed up and easily accessible so that if anything does go wrong, it can quickly be fixed.
By taking these steps, web developers can help reduce the amount of downtime associated with launching a new website.